Un guide pratique. Réflexion horizontale ou verticale d'un objet UIElement
Cet exemple montre comment utiliser ScaleTransform retourner Uielement horizontalement ou verticalement. Cet exemple montre comment utiliser un ScaleTransform retourner un Uielement horizontalement ou verticalement. Dans cet exemple Bouton gestion (variété Uielement ) modifié en appliquant ScaleTransform pour son Rendertransform la propriété Dans cet exemple, un Bouton contrôle (un type de Uielement ) est renversé en appliquant un ScaleTransform à ses Rendertransform propriété.
Exemple
Ci-dessous, un bouton à afficher. L'illustration suivante montre le retournement.


UIElement pour refléter le UIElement pour retourner
Ci-dessous, le code qui crée les boutons. Ce qui suit montre le code qui crée le bouton.
<Button Content = "Flip me!" Rembourrage = "5"> </ Button>
Exemple
Pour retourner le bouton horizontalement, créez ScaleTransform et demander ScaleX propriété à la valeur -1. Pour retourner le bouton horizontalement, créez un ScaleTransform et mettre sa ScaleX propriété à -1. À appliquer ScaleTransform sur le bouton Rendertransform la propriété Appliquer le ScaleTransform au bouton Rendertransform propriété.
<Button Content = "Flip me!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


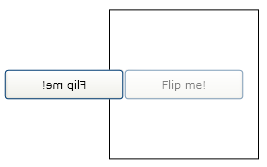
Bouton après application de ScaleTransform Le bouton après application de ScaleTransform
Exemple
Comme on peut le voir sur la figure précédente, le bouton a été reflété, mais a également été déplacé. Le bouton a été retourné, mais il a également été déplacé. Que le bouton était visible depuis le coin supérieur gauche. C'est parce que le bouton a été retourné de son coin supérieur gauche. Pour retourner un bouton en place, vous devez appliquer ScaleTransform son centre, pas son coin. Pour retourner le bouton en place, vous voulez appliquer le ScaleTransform à son centre, pas son coin. Moyen facile à appliquer ScaleTransform centrer les boutons - assigner des boutons RenderTransformOrigin valeur 0,5, 0,5. Un moyen facile d’appliquer le ScaleTransform bouton boutons RenderTransformOrigin propriété à 0,5, 0,5.
<Button Content = "Flip me!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </Button.RenderTransform> </ Button>


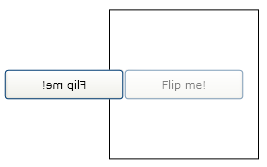
Bouton avec la valeur 0.5, 0.5 défini pour render-transformformorigin Le bouton avec un RenderTransformOrigin de 0.5, 0.5
Exemple
Pour retourner un bouton vertical, spécifiez ScaleTransform un objet Scaley propriétés à la place de lui ScaleX la propriété Pour retourner le bouton verticalement, définissez la ScaleTransform de l'objet Scaley propriété au lieu de sa ScaleX propriété.
<Button Content = "Flip me!" Rembourrage = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </Button.RenderTransform> </ Button>


Bouton réfléchi verticalement Le bouton inversé verticalement